Create a Custom 404 Component using Vuejs 3
In today's lesson, we are going to see how to redirect a user to a custom 404 Vue Component if a route does not exist.
Add the catch all route
The catch all route is set to redirect users to a custom 404 component if the current route does not exist.
import {createRouter, createWebHistory} from 'vue-router';
import Home from '@/components/Home.vue';
import NotFound from '@/components/NotFound.vue';
const routes = [
{
name: 'home',
path: '/',
component: Home,
},
{
path: '/:pathMatch(.*)*', name: 'NotFound', component: NotFound
},
]
const router = createRouter({
history: createWebHistory(),
routes,
});
export default router;
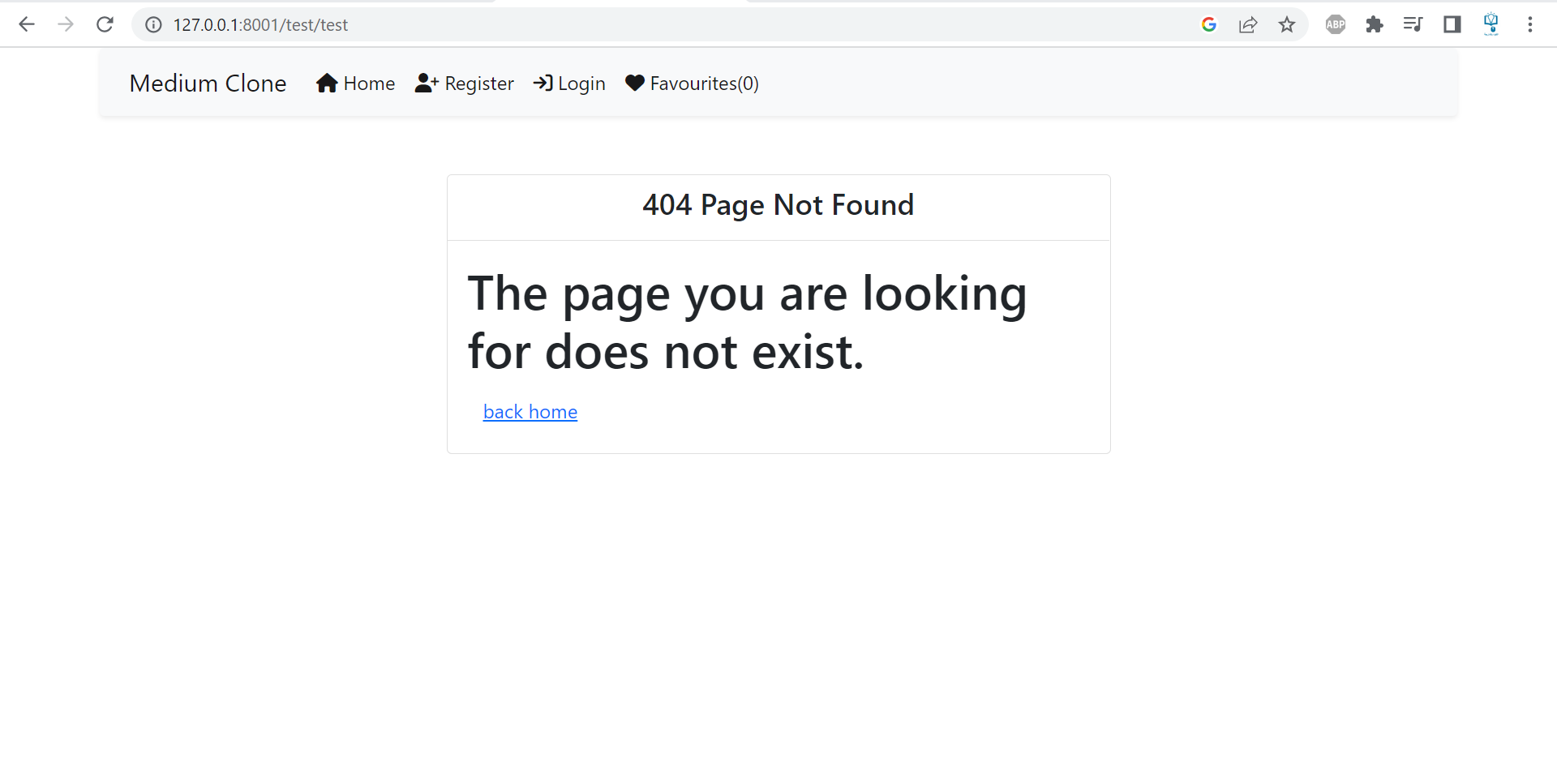
Create the NotFound custom component
Next, we add a NotFound custom component inside we add the code below:
<template>
<div class="row my-5">
<div class="col-md-6 mx-auto">
<div class="card">
<div class="card-header bg-white">
<h4 class="text-center">
404 Page Not Found
</h4>
</div>
<div class="card-body">
<h1>The page you are looking for does not exist.</h1>
<router-link to="/" class="btn btn-link">
back home
</router-link>
</div>
</div>
</div>
</div>
</template>
<script setup>
</script>
<style>
</style>