How to Broadcast events with Laravel Echo and Vuejs Part 3
In the third part of this tutorial, we will add the home page and the routes and finally we will broadcast the event and display the notification.
Update app.php
Inside config/app.php uncomment this line:
App\Providers\BroadcastServiceProvider::class,
Add the channel route
Inside channels.php we add a route to check that only logged-in users will see the notification.
<?php
use Illuminate\Support\Facades\Broadcast;
/*
|--------------------------------------------------------------------------
| Broadcast Channels
|--------------------------------------------------------------------------
|
| Here you may register all of the event broadcasting channels that your
| application supports. The given channel authorization callbacks are
| used to check if an authenticated user can listen to the channel.
|
*/
Broadcast::channel('App.Models.User.{id}', function ($user, $id) {
return (int) $user->id === (int) $id;
});
Broadcast::channel('notifications', function () {
return auth()->check();
});
Update bootstrap.js
Inside js/bootstrap.js uncomment these lines:
import Echo from 'laravel-echo';
import Pusher from 'pusher-js';
window.Pusher = Pusher;
window.Echo = new Echo({
broadcaster: 'pusher',
key: import.meta.env.VITE_PUSHER_APP_KEY,
cluster: import.meta.env.VITE_PUSHER_APP_CLUSTER ?? 'mt1',
wsHost: import.meta.env.VITE_PUSHER_HOST ? import.meta.env.VITE_PUSHER_HOST : `ws-${import.meta.env.VITE_PUSHER_APP_CLUSTER}.pusher.com`,
wsPort: import.meta.env.VITE_PUSHER_PORT ?? 80,
wssPort: import.meta.env.VITE_PUSHER_PORT ?? 443,
forceTLS: (import.meta.env.VITE_PUSHER_SCHEME ?? 'https') === 'https',
enabledTransports: ['ws', 'wss'],
});
Add web routes
Inside routes/web.php we add the routes.
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\UserController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::middleware(['auth'])->group(function(){
Route::get('/', function () {
return view('home');
});
Route::post('/logout', [UserController::class, 'logout'])->name('logout');
});
Route::get('/register', [UserController::class, 'registerForm'])->name('register');
Route::get('/login', [UserController::class, 'loginForm'])->name('login');
Route::post('/register', [UserController::class, 'store'])->name('register');
Route::post('/login', [UserController::class, 'auth'])->name('login');
Add the home page
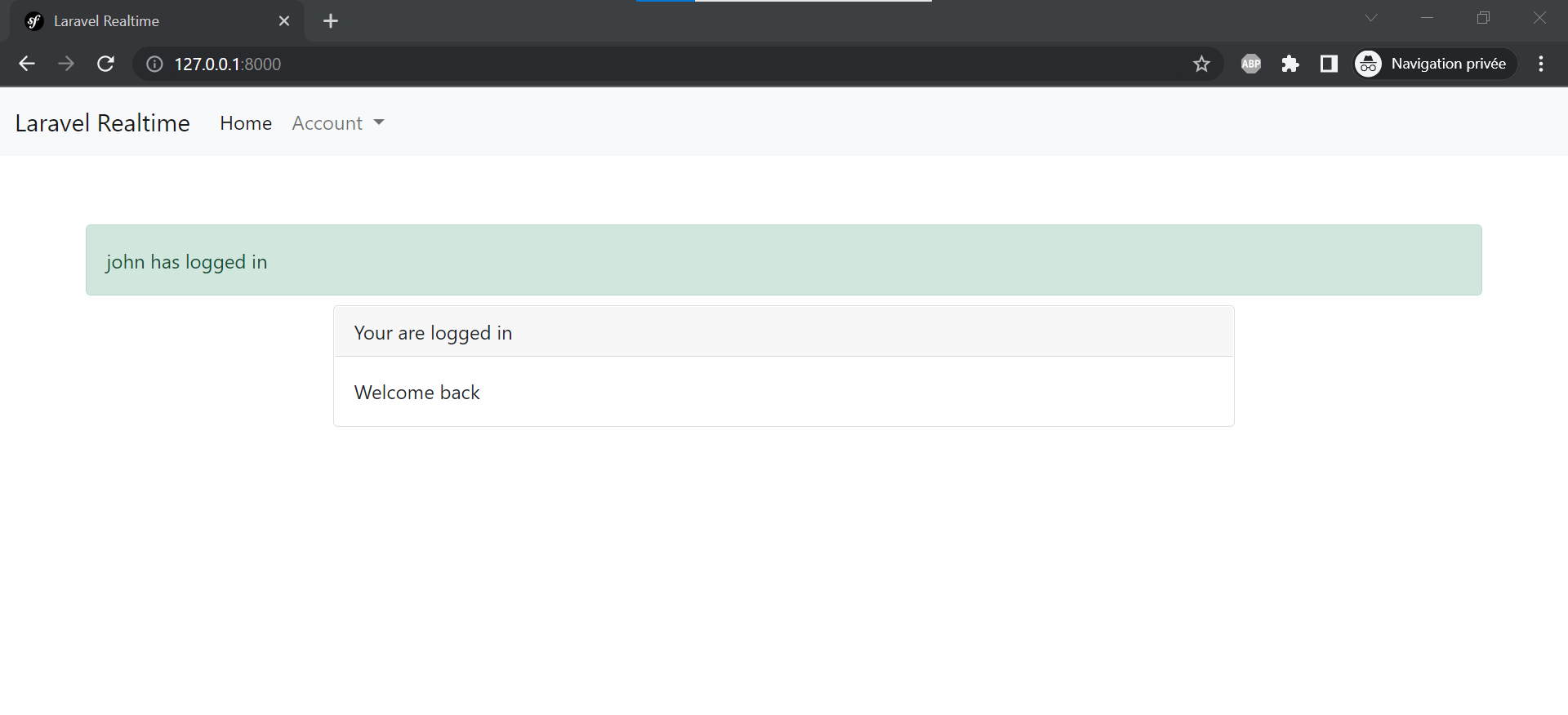
Finally, we add the home page and once a user is logged in you will see a notification displayed:
@extends('layouts.app')
@section('content')
<div class="row justify-content-center my-5">
<notification-component></notification-component>
<div class="col-md-8">
<div class="card">
<div class="card-header">
Your are logged in
</div>
<div class="card-body">
Welcome back
</div>
</div>
</div>
</div>
@endsection