Create a Rest API in PHP and Consume it in React Part 5
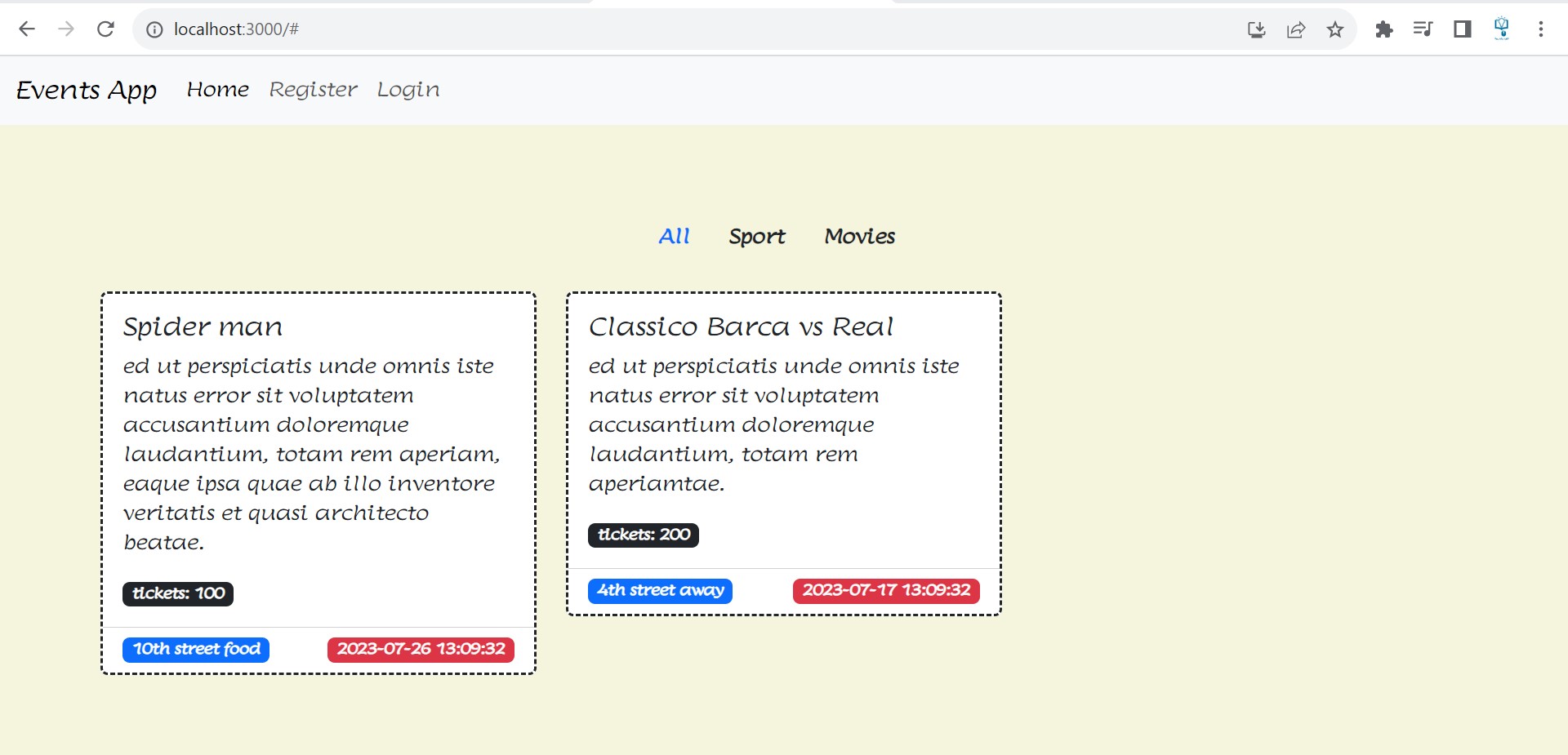
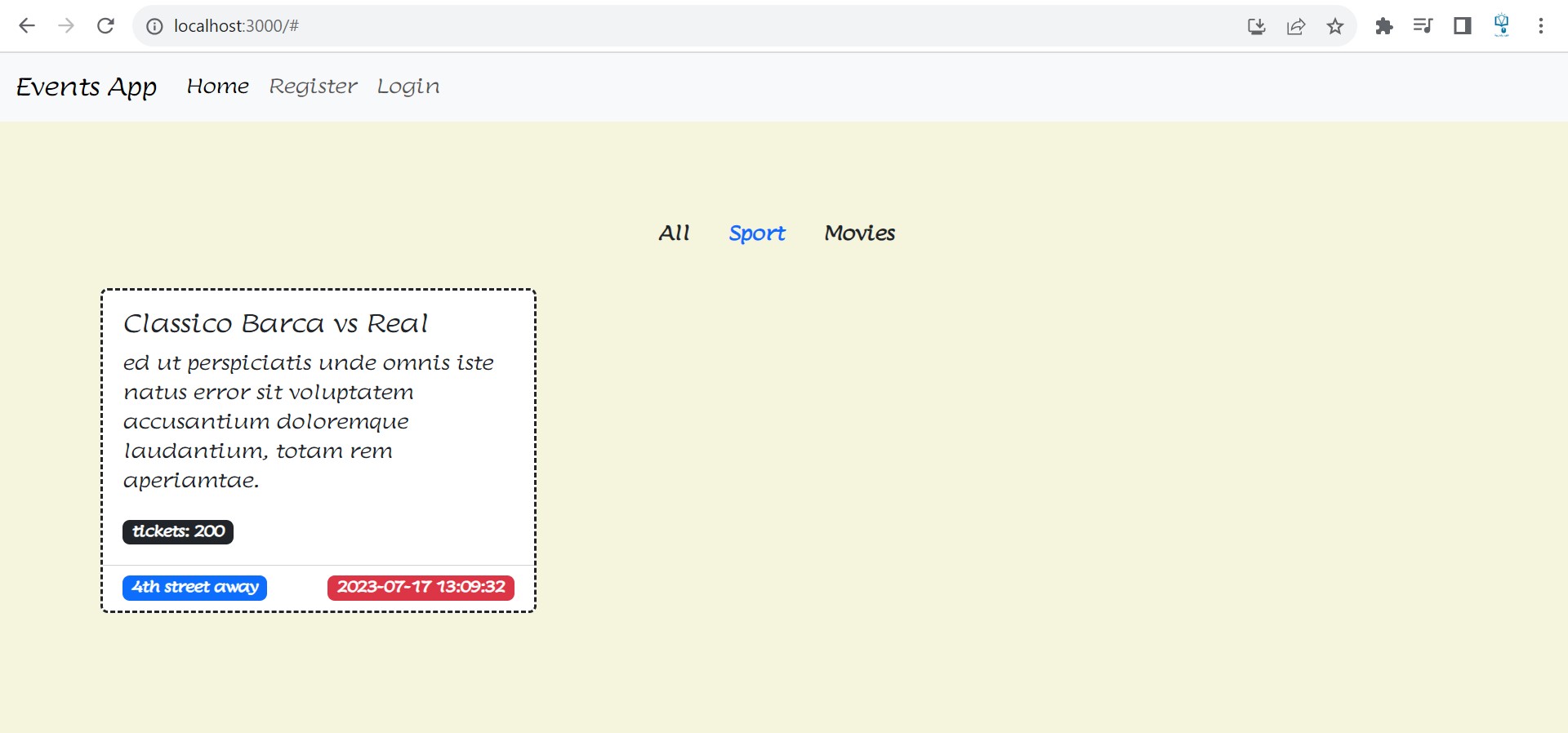
In the fifth part of this tutorial, we will add routes to our application and finally, we will add some styles to enhance the look of our application.
Update App component
Inside the root folder, we update the file App.js we add routes and an auth context to make the logged-in user available in our application.
import React, { useState } from 'react';
import { BrowserRouter, Route, Routes } from 'react-router-dom';
import Header from "./components/Layouts/Header";
import Home from "./components/pages/Home";
import Register from './components/pages/user/Register';
import Login from './components/pages/user/Login';
import { ToastContainer } from 'react-toastify';
export const AuthContext = React.createContext(null);
function App() {
const [loggedInUser, setLoggedInUser] = useState(JSON.parse(localStorage.getItem("user")));
return (
<AuthContext.Provider value={{loggedInUser, setLoggedInUser}}>
<BrowserRouter>
<ToastContainer />
<Header />
<Routes>
<Route path="/" element={<Home />} />
<Route path="/register" element={<Register />} />
<Route path="/login" element={<Login />} />
</Routes>
</BrowserRouter>
</AuthContext.Provider>
)
}
export default App;
Update the index file
Inside the root folder, we update the file index.js we import the CSS file for the react toastify package.
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import 'react-toastify/dist/ReactToastify.css';
import App from './App';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
Update the index css file
Inside the root folder, we update the file index.css we add some CSS styles.
@import url('https://fonts.googleapis.com/css2?family=Lumanosimo&display=swap');
body {
font-family: 'Lumanosimo', cursive;
background-color: beige;
}
Create the base URL
In the helpers folder, we add a new file 'URL.js' inside we add the base URL you can use your own Rest API endpoint.
export const BASE_URL = 'http://localhost:8003';